Web/Node/Vue Vue.js 简介及基本使用方法
hehongda
·
2017年08月05日
·
81 次阅读
介绍
Vue.js 是目前选用的、用于开发基于 HTML5 的移动应用程序的一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
兼容性
Vue.js 不支持 IE8 及其以下版本
基本使用方法
Vue.js 有两种基本的使用方法:
一、直接 <script>引入
直接下载并用 <script>标签引入,Vue会被注册为一个全局变量。这种方式因与其他插件的兼容性不佳,不使用此种方法。
`二、NPM及命令行工具(CLI)
1. 在安装完node.js后,在CMD中执行执行以下命令可以安装最新稳定版Vue:
$ npm install vue
2. Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
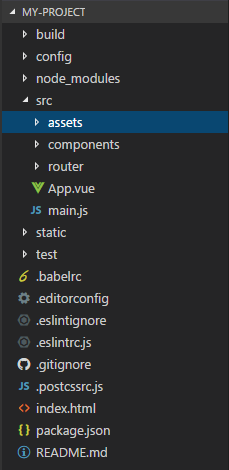
目录结构

build:最终发布的代码存放位置。
config:配置目录,包括端口号等。我们初学可以使用默认的。
node_modules:npm 加载的项目依赖模块
src:
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如 logo 等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.xxxx 文件:这些是一些配置文件,包括语法配置,git 配置等。
index.htm:首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文档,markdown 格式
部分内容来自 Vue.js 官网